Vor kurzem hatte ich darüber geschrieben, warum ich von Photoshop zu Sketch gewechselt bin. Auch wenn es in dem Artikel schon um einige Vorteile des Programms ging, habe ich versprochen, nochmal einen eigenen Beitrag zu schreiben, in dem ich Werkzeuge genauer vorstelle und detaillierter auf den Sketch-Editor eingehe.
Es sind alles Funktionen, die mir Arbeitsabläufe erleichtern und die ich auch regelmäßig für meine Web-Layouts nutze. Viele der aufgelisteten Punkte sind Werkzeuge, die es so in Photoshop (bis CS6) nie wirklich gab oder die ich nie verwendet habe, da sie einfach zu kompliziert waren.
Ich bin bei Sketch 3 eingestiegen. Deshalb bezieht sich dieser Beitrag auf diese oder höhere Versionen!
Vor kurzem hatte ich darüber geschrieben, warum ich von Photoshop zu Sketch gewechselt bin. Auch wenn es in dem Artikel schon um einige Vorteile des Programms ging, habe ich versprochen, nochmal einen eigenen Beitrag zu schreiben, in dem ich Werkzeuge genauer vorstelle und detaillierter auf den Sketch-Editor eingehe.
Es sind alles Funktionen, die mir Arbeitsabläufe erleichtern und die ich auch regelmäßig für meine Web-Layouts nutze. Viele der aufgelisteten Punkte sind Werkzeuge, die es so in Photoshop (bis CS6) nie wirklich gab oder die ich nie verwendet habe, da sie einfach zu kompliziert waren.
Ich bin bei Sketch 3 eingestiegen. Deshalb bezieht sich dieser Beitrag auf diese oder höhere Versionen!

Layouts schnell auf anderen Geräten testen
Sind Schriftgrößen noch gut lesbar oder ein Button angenehm zum klicken? Ist ein Element noch im sichtbaren Bereich, wenn ich ein Tablet benutze?
Während meines Designprozesses kommt es oft vor, dass ich mein Layout mal eben kurz auf einer anderen Displaygröße testen muss. Am besten ohne viel Kabelsalat und rum kopieren von Dateien.
Mit der „Mirror“ Funktion ist das seit Sketch 3 möglich. Damit kann man seine Layouts schnell und einfach auf Mobilgeräten testen. Es gibt eine App für IOS Devices oder man nutzt die Browser-Funktion über eine IP Adresse im eigenen Wlan Netz.

Änderungen werden live übertragen und sind sofort sichtbar. Schneller kann man seine Layouts nicht testen. Diese Funktion ist in Zeiten von Responsive Design wirklich ein muss.
Auto Save und Versionen
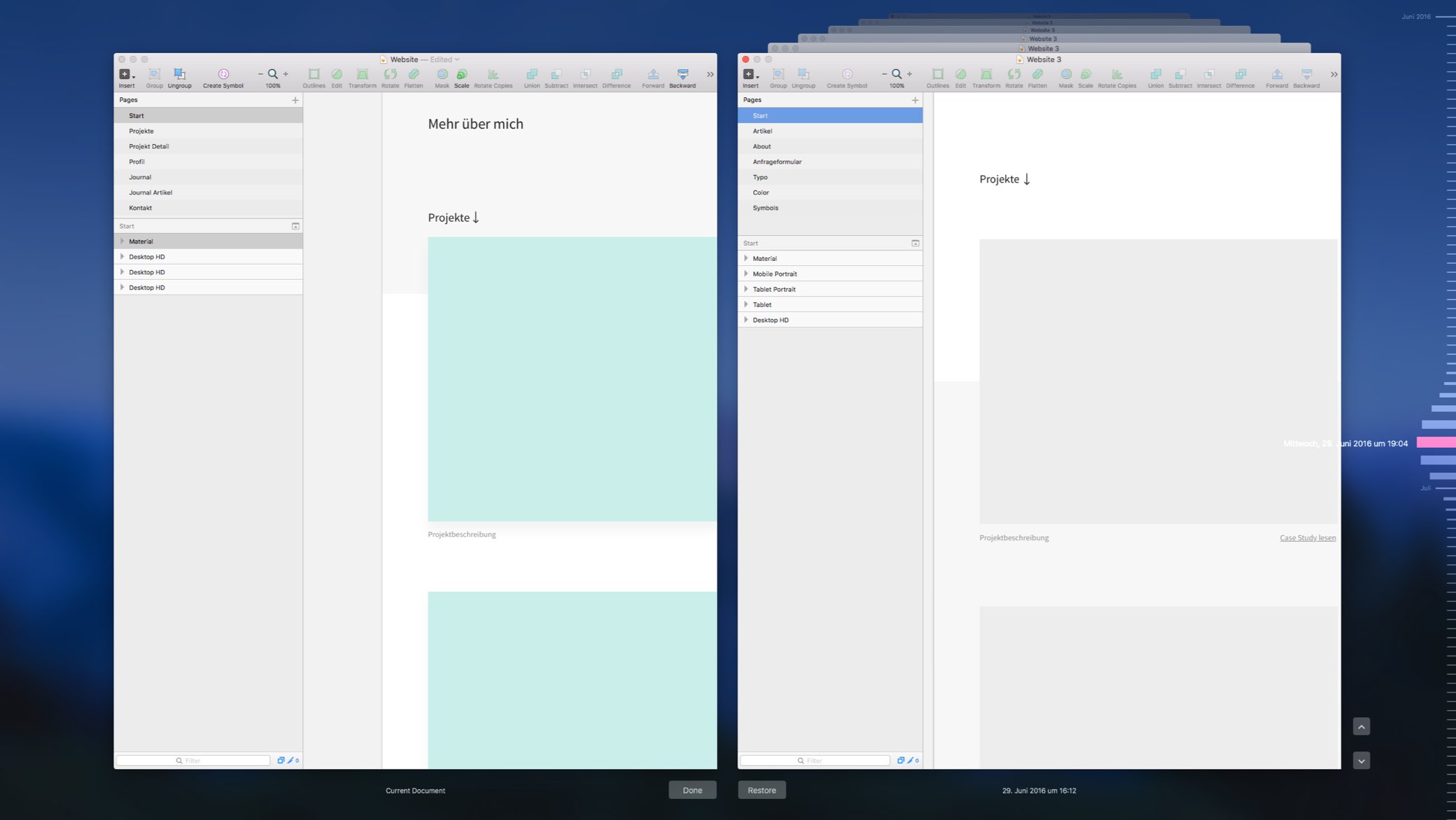
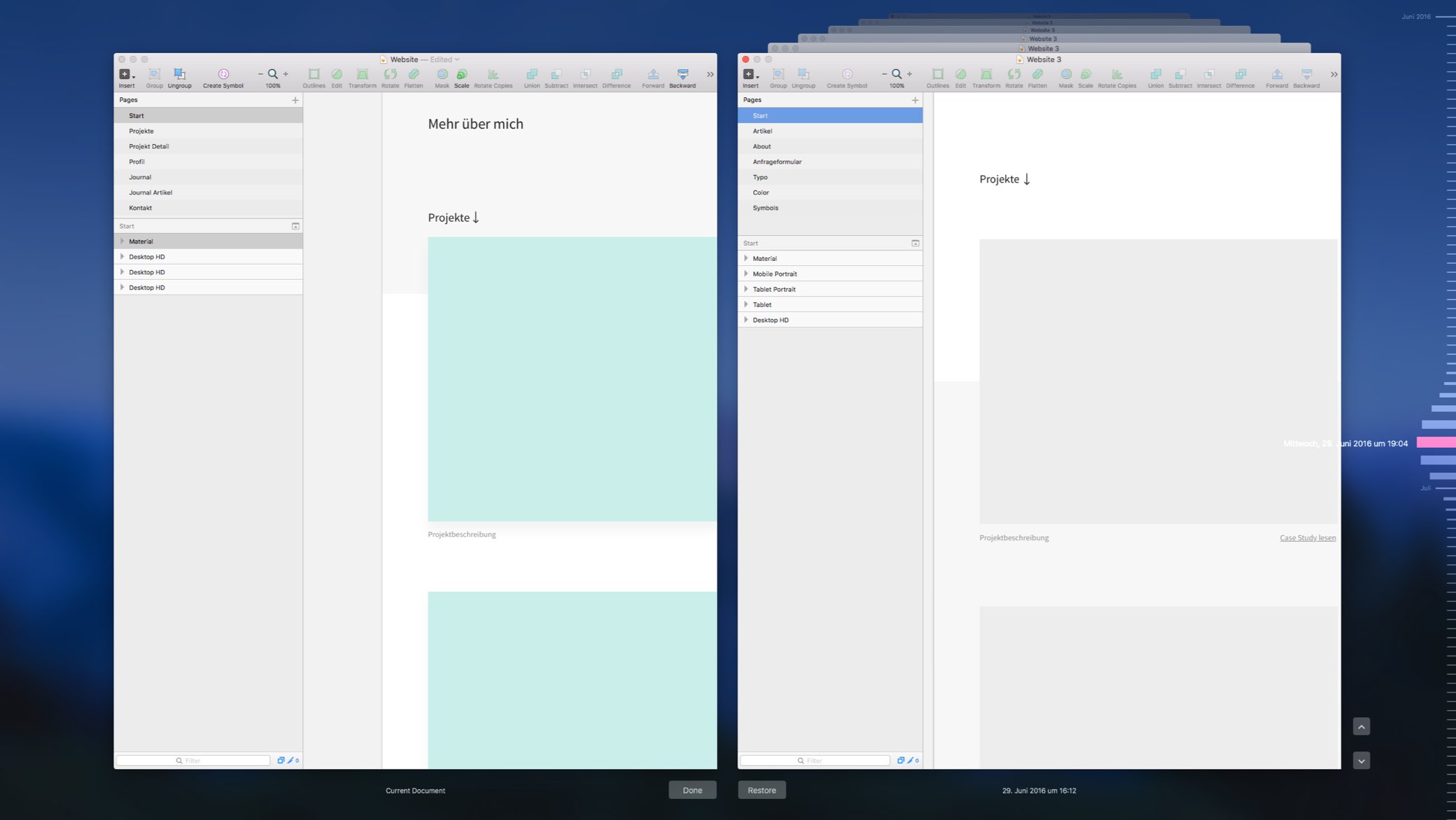
Eine mega starke Sache hat Apple mit Mac OS X Lion eingeführt: Versionen. Eine Funktion, die automatisch im Hintergrund einen Verlauf eines Dokuments aufzeichnet, sobald ich es erstellt habe oder Änderungen daran vornehme. Es ist für mich also immer möglich, in Dokumenten zurückzugehen, eine bestimmte Ebene von letzter Woche zu kopieren und diese im aktuellen Datum wieder einzufügen. Sketch unterstützt diese Funktion auch. Damit geht dann wirklich nichts mehr verloren.

Zusätzlich wird jedes Dokument alle paar Sekunden automatisch gespeichert. Sollte das Programm also mal hängen bleiben (was bisher selten passiert ist), ist alles mit einem Klick wieder da.
Eine mächtige Speicher- und Exportfunktion
Die Exportfunktion in Sketch gehört definitiv in meine Top 5 Gründe warum ich von Photoshop zu Sketch gewechselt habe. Um in Photoshop Ebenen einfach zu exportieren, waren für mich bisher einfach immer zu viele Schritte notwendig. In Sketch ist das wirklich überzeugend gelöst und sehr einfach zu bedienen. Ich benenne meine Ebene in den gewünschten Dateinamen um, stelle die Exporteinstellungen ein und fertig. Kein neues Fenster, alles passiert im Editor selbst und muss auch nicht erneut eingegeben werden.
Ich habe diese Funktion auch schon intensiv bei einem großen Kundenprojekt eingesetzt. Die genauen Schritte kannst du hier nochmal nachlesen: .
Folgendes Video zeigt die unterschiedlichen Sketch-Export Möglichkeiten:
Einfach per drag and drop exportieren
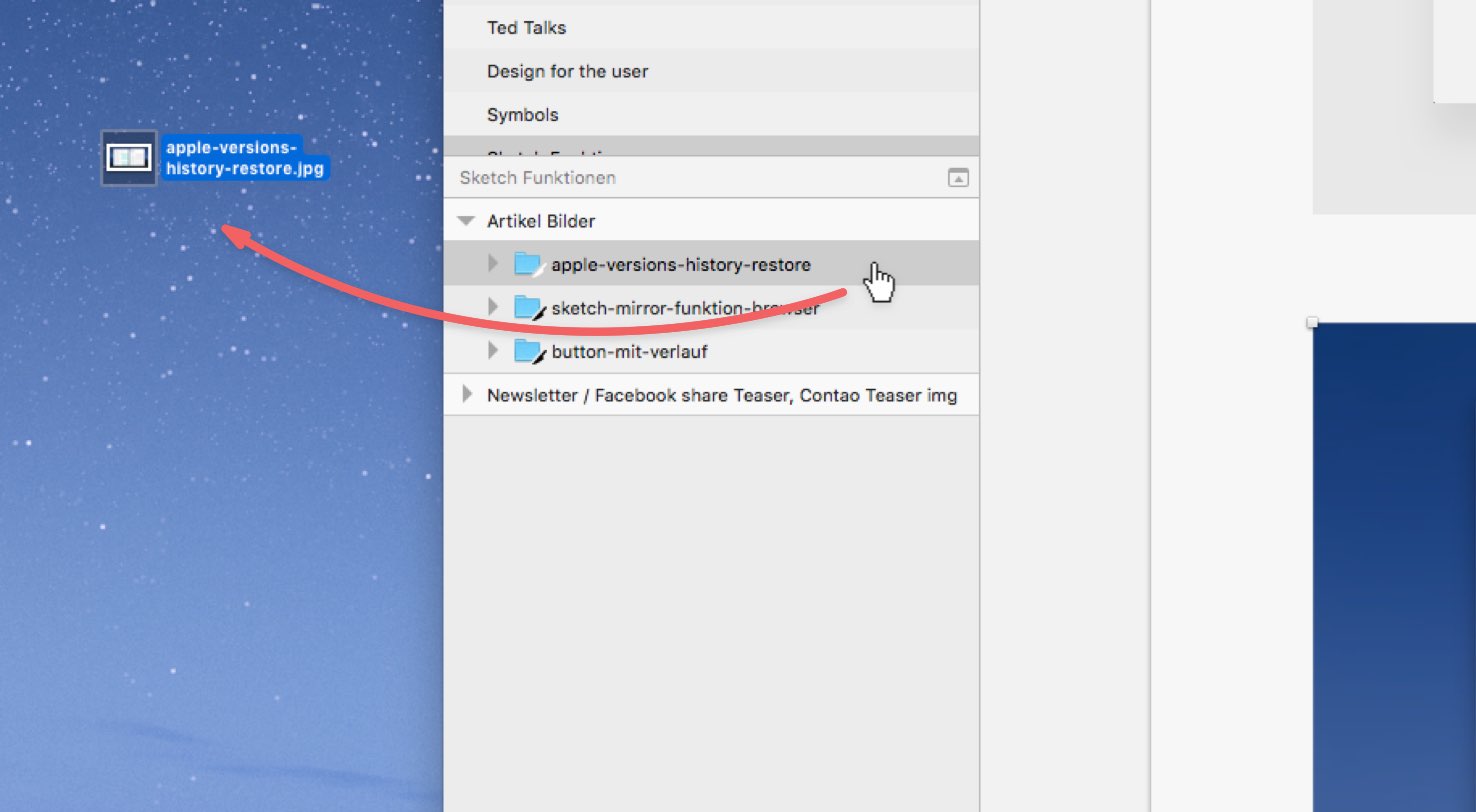
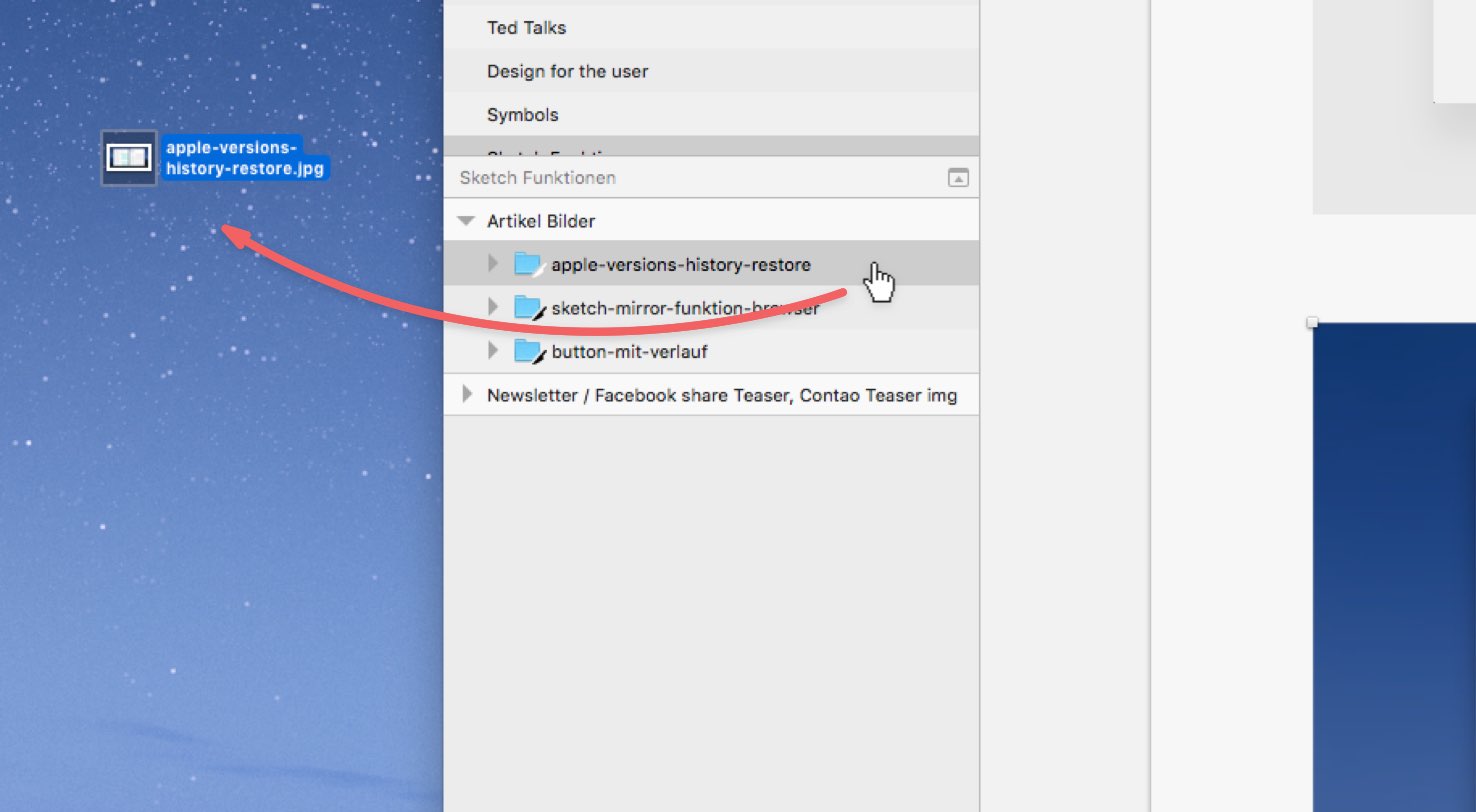
Egal welches Artboard oder welche Ebene du in deiner Liste auswählst, ziehe sie auf deinen Schreibtisch und es wird automatisch ein png bzw. jpg daraus exportiert. Super einfach und wirklich schnell einzusetzen.

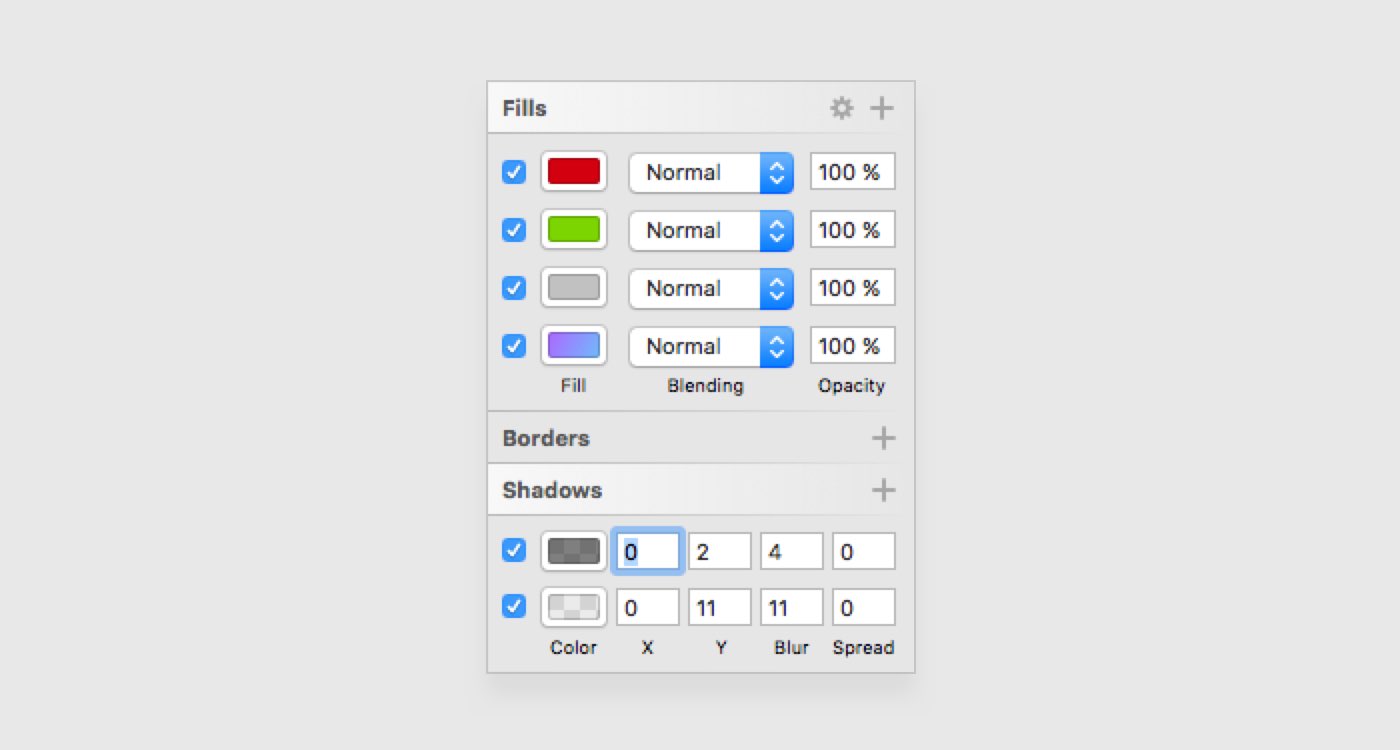
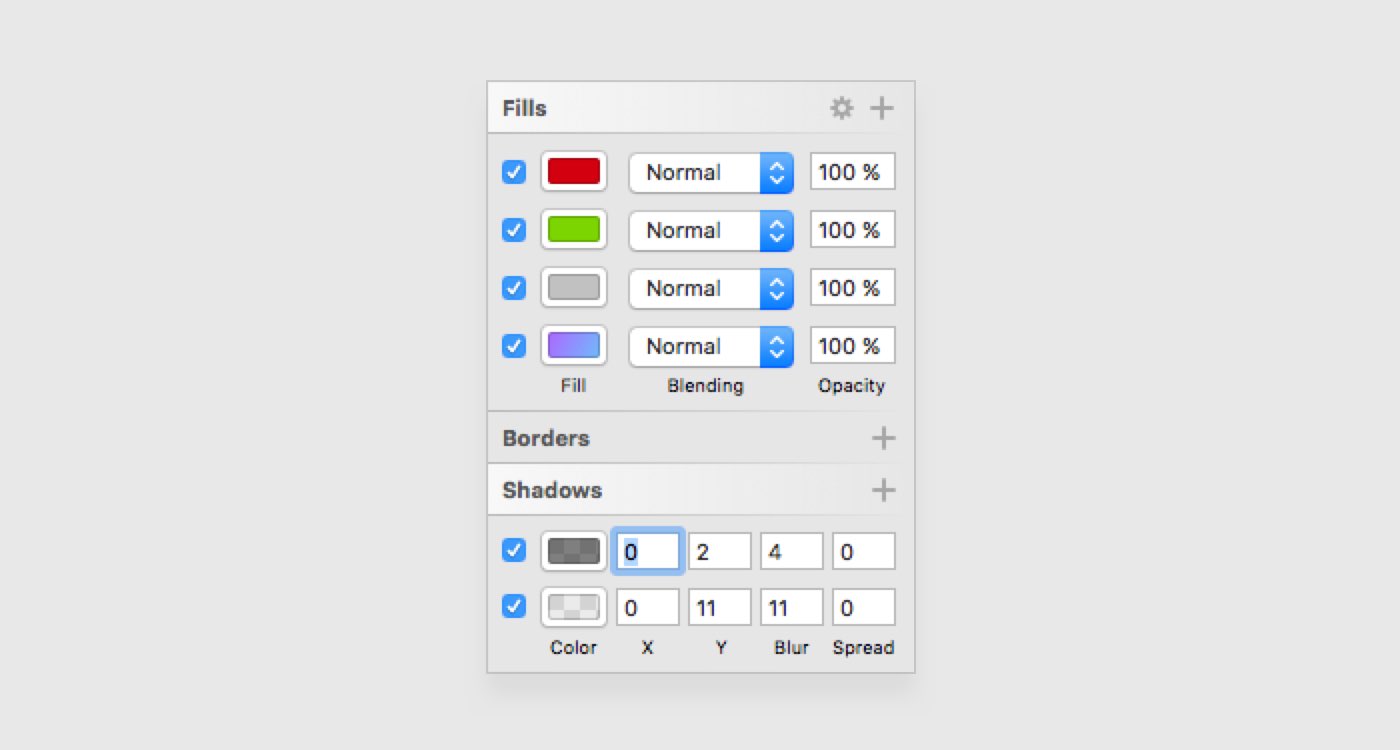
Mehrere Stile für eine Ebene verwenden
In Sketch hast du die Möglichkeit, jeder Ebene verschiedene Stile zuzuweisen. Standardmäßig ist dies ein Rahmen und eine Hintergrundfarbe. Dabei kann jeder Effekt unendlich oft dupliziert und verändert werden. Das ist dann hilfreich, wenn man verschiedene Farben oder Strichstärken ausprobieren möchte. Dafür muss man dann nicht immer cmd + z drücken oder mehrere Ebenen anlegen, sondern man kann Stile einfach ein und aus schalten.

Ebenen Styles global definieren
Sobald du einen Stil für eine Ebene gefunden hast, kannst du ihm einen Namen geben und diesen als Layer-Style im Dokument speichern. Änderungen wirken sich anschließend auf alle Ebenen aus, die diesen Style zugewiesen bekommen haben. Eine Art Templates für Ebenen-Stile.
Während dem Gestaltungsprozess, lege ich mir immer eine Übersichtsseite mit im Layout verwendeten Stil-Elementen an. Wie eine Art Styleguide für Button, Formulare etc. Hat eine Schaltfläche z.B. drei unterschiedliche Zustände, kann ich dafür drei Farben vergeben. Diese kann ich, je nach Platzierung und Verwendung im Layout, einfach aktivieren, ohne Ebenen kopieren zu müssen.
Templates seitenübergreifend verwenden
In Sketch heißen diese Vorlagen Symbole. Das heißt, ich erstelle z.B. einen Header, wandele diesen in ein Symbol um und kann ihn dann auf anderen Seiten einfügen. Sobald es zu einer Änderung im Header-Bereich kommt, wird diese automatisch auf alle Seiten übernommen, wo das Symbol eingebettet ist. In Photoshop kann man das wohl am ehesten mit „Smart Objects“ vergleichen.
Ich nutze diese Art von Templates wirklich intensiv. Sobald ein Element öfters vorkommt, mach ich ein Symbol daraus.
Man kann auch eine ganze Seite in ein Symbol umwandeln, wie ich in dieser Animation gezeigt habe.
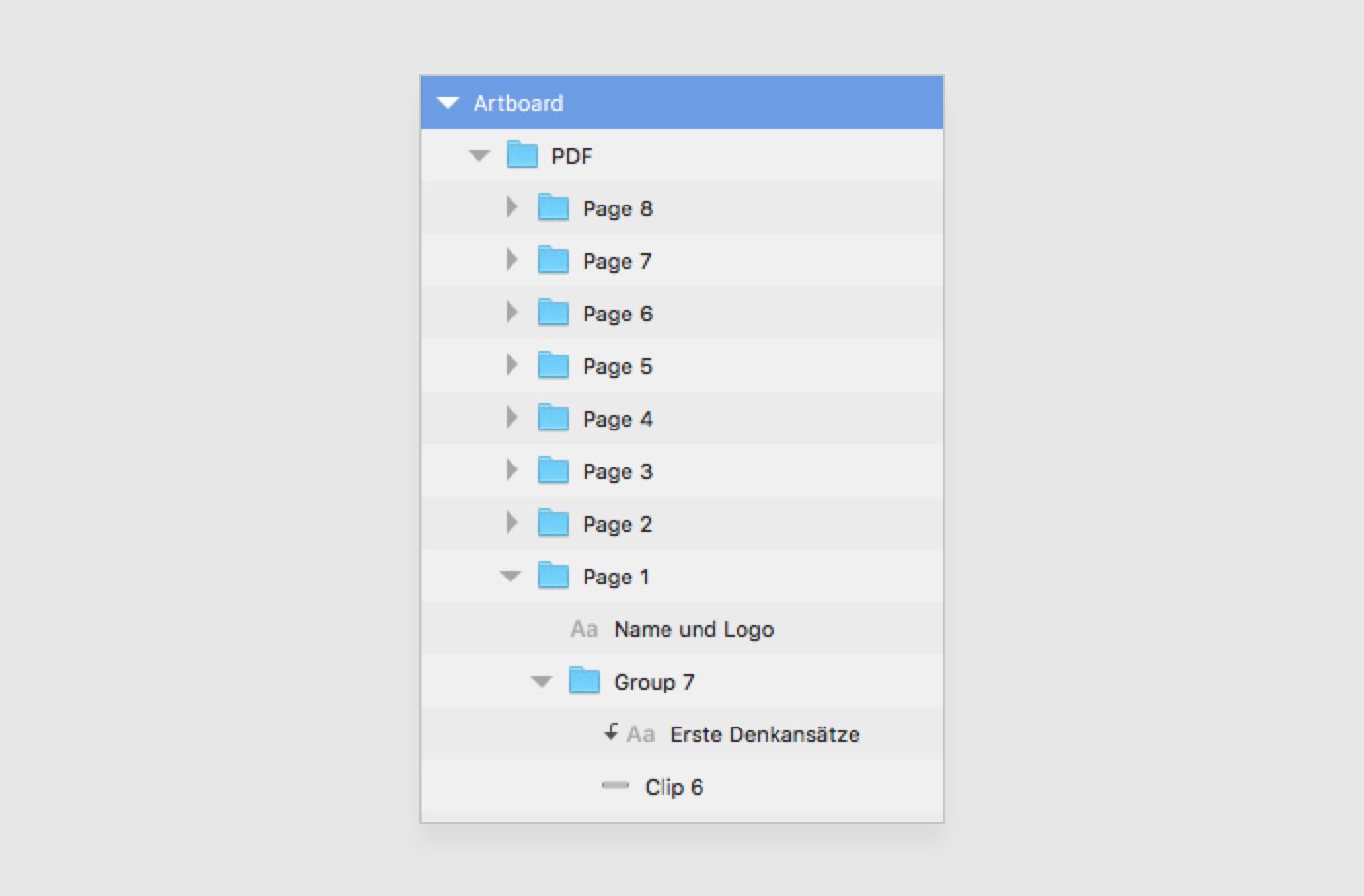
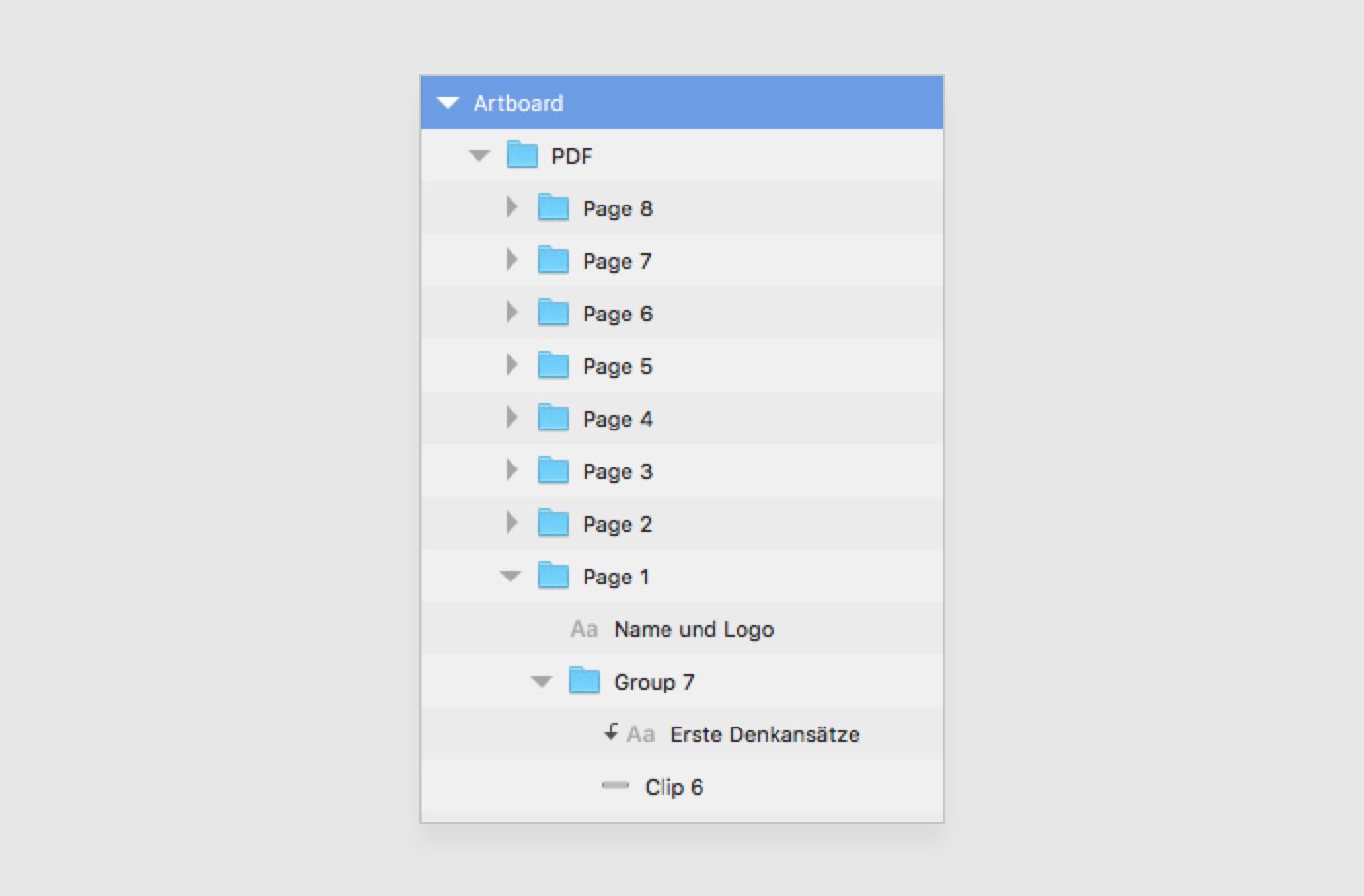
Ein PDF wird nicht einfach nur als Bild eingefügt
Sobald ich ein PDF in mein Sketch Dokument ziehe, werden mir alle enthaltenen Seiten in Ebenen aufgeteilt. Genauso mit einer SVG oder EPS Datei.

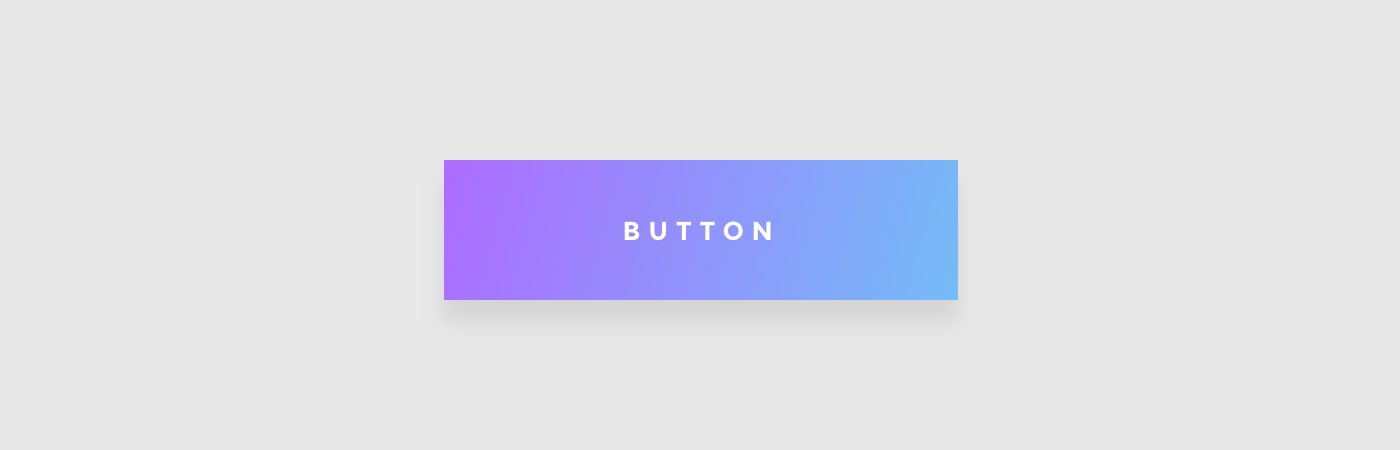
Für Entwickler: SVG oder CSS Code kopieren
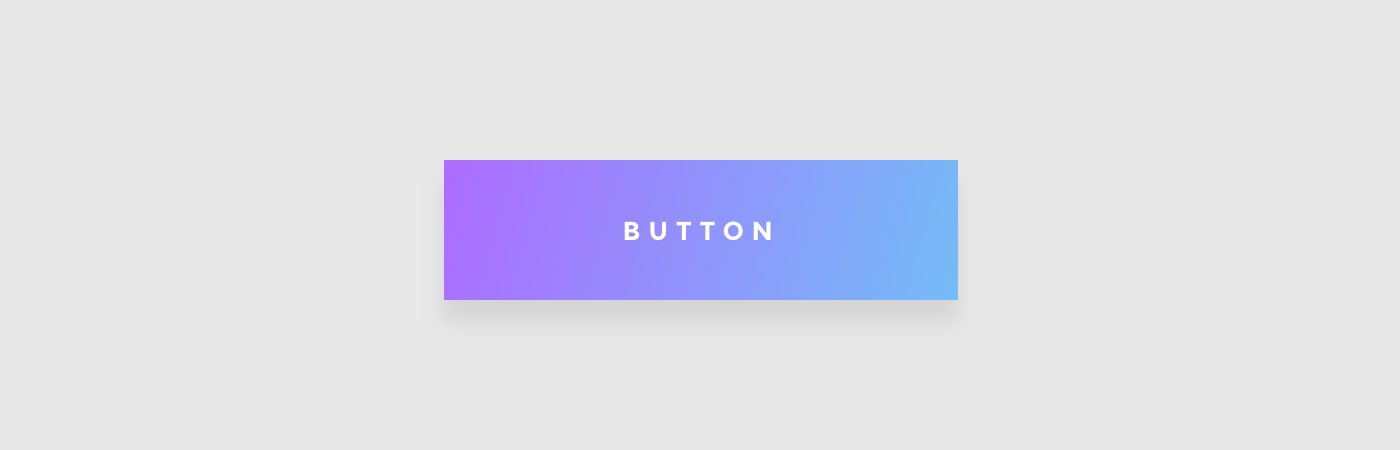
Egal welches Element du auf der Seite auswählst, mit einem Rechtsklick kannst du den CSS oder SVG Code zum einbetten kopieren. Ein Beispiel der CSS Attribute für folgenden Button:

background-image: linear-gradient(-135deg, #AD6BFF 0%, #74BCF7 100%);
box-shadow: 0px 11px 11px 0px rgba(0,0,0,0.08);
Vielleicht müssten noch Fallbacks für ältere Browser hinzugefügt werden, aber gerade wenn es darum geht, schnell und einfach Farben und Werte zu übertragen, ist das ein leichter Weg der sicherlich in Zukunft noch weiter ausgebaut wird.
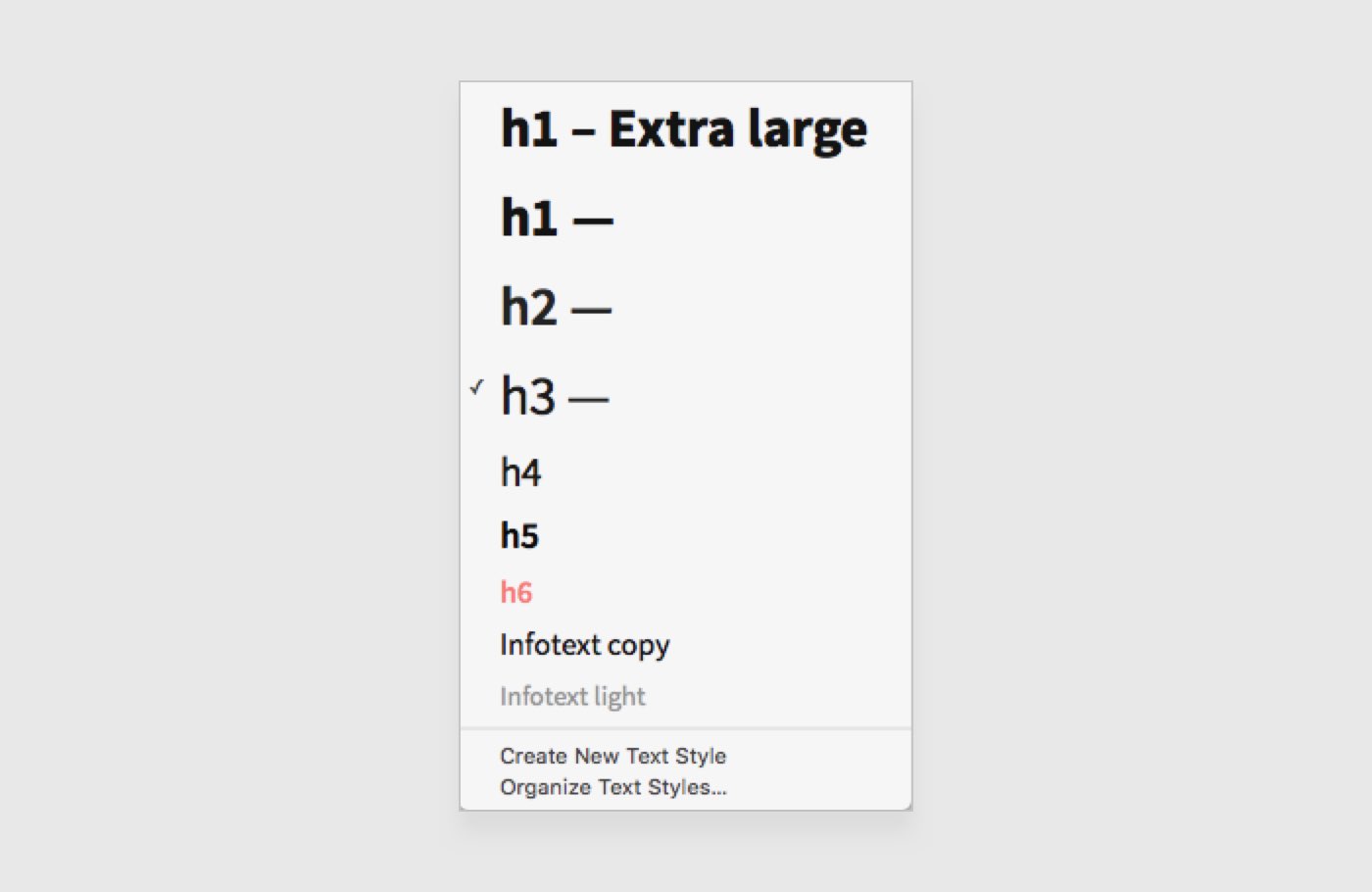
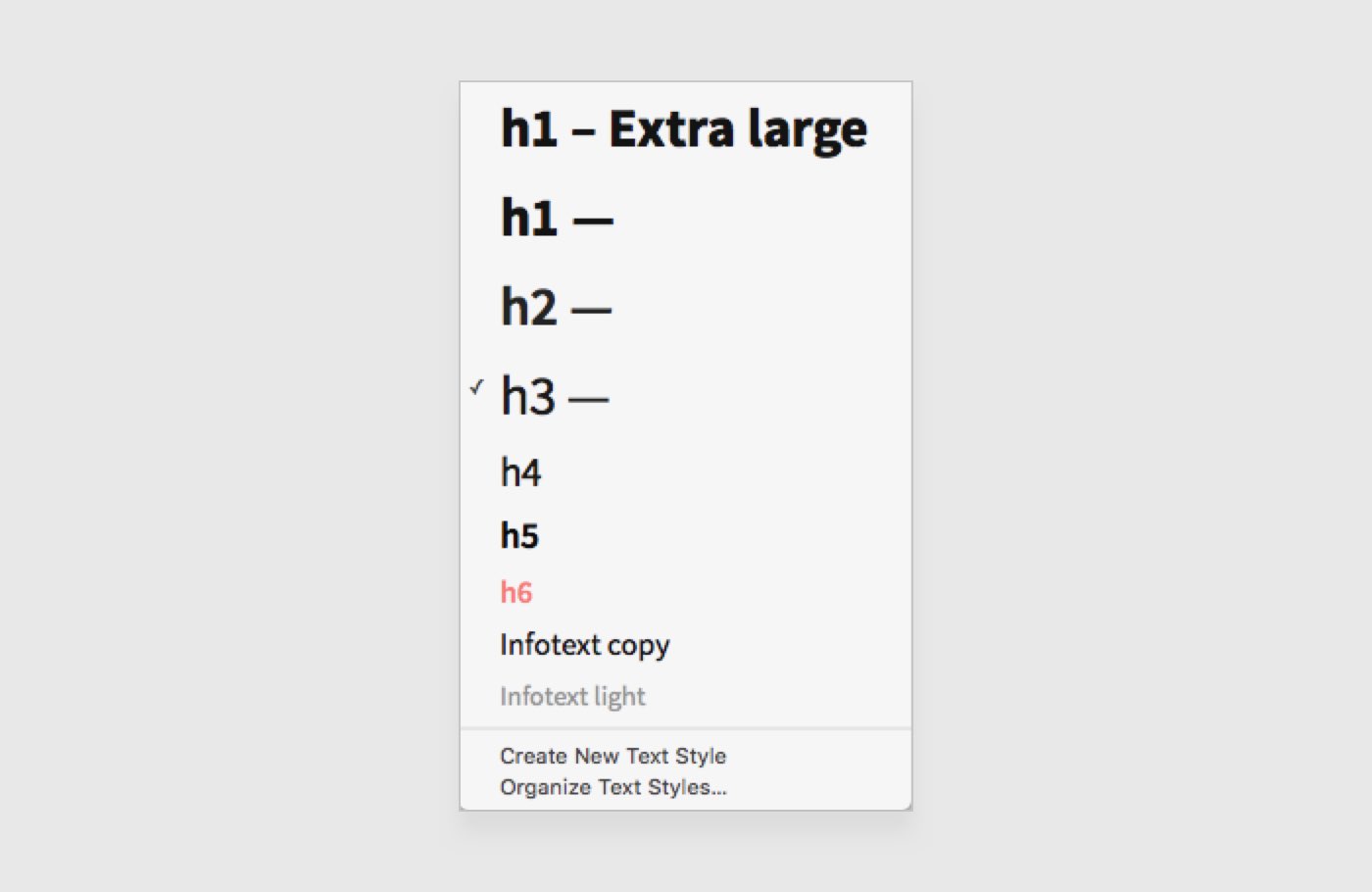
Seitenübergreifende Text Styles
Text Styles in Sketch sind ähnlich wie Absatzformate in der Adobe Suite. Nicht so umfangreich, aber genau mit den Funktionen ausgestattet, die man für digitale Layouts braucht.

Wenn es um das Festlegen von Schriften geht, lege ich mir bei aufwendigeren Layouts immer nebenher eine Art Styleguide an. Das ist später nicht nur gut für die Programmierung, sondern gibt auch mir ein Gefühl dafür, wie Schriftgrößen zueinander harmonieren. Wenn es dann beispielsweise eine Änderung des Zeilenabstands in einer Subline gibt, kehre ich zu dieser Übersicht zurück und sehe sofort, wie sich die Änderung auf die anderen Textgrößen und Definitionen auswirkt.

Wie bei den Layer Styles oder Symbolen auch, wirken sich Änderungen an einem Textformat auf alle anderen Seiten aus.
Plugins und Erweiterungen installieren
Das gab es in Photoshop auch schon, dass verschiedene Plugins installiert werden konnten um das Programm zu erweitern. Trotzdem ist es in Sketch anders. Ich weiß nicht ob es daran liegt, dass es für Entwickler schlichtweg einfacher ist, diese Plugins zu programmieren, aber es gibt weitaus mehr Ideen und Erweiterungen, wie zu meinen Photoshop Zeiten.
Da es wirklich viele gibt und sich für mich erst so langsam meine Favoriten für bestimmte Arbeitsprozess herauskristallisieren, würde ich diese nochmal in einem separaten Beitrag vorstellen.
Eines möchte ich trotzdem kurz zeigen:
InVision Plugin
InVision kennst du vermutlich schon. Sie sind eigentlich dafür bekannt, Prototyping Tools für Designer zu entwickeln. Sie haben aber auch schon viele nützliche Werkzeuge für Sketch rausgebracht. Eins davon ist Craft.
Um nur kurz ein paar Vorteile zu nennen:
- Generiert und fügt automatisch Telefonnummern, Namen, Platzhaltertext usw. in ein Textfeld ein → Kein Lorem Ipsum mehr, sondern realistische Copy
- Generiert automatisch ein Bild von Unsplash um Flächen und Ebenen zu füllen → Kein Rumgesuche mehr im Internet, einfach eine Kategorie wählen und ein Bild wird eingefügt
- Generiert einen Styleguide mit allen verwendeten Farben und Schriftstilen → Änderungen werden global übertragen
- Und vieles mehr
Erhalte Zugang zu diesem und weiteren exklusiven Beiträgen
Unterstütze diesen Podcast über Patreon und lerne wöchentlich mehr über Webdesign, das Arbeiten als Design Freelancer und die Zusammenarbeit mit Kunden.

Layouts schnell auf anderen Geräten testen
Sind Schriftgrößen noch gut lesbar oder ein Button angenehm zum klicken? Ist ein Element noch im sichtbaren Bereich, wenn ich ein Tablet benutze?
Während meines Designprozesses kommt es oft vor, dass ich mein Layout mal eben kurz auf einer anderen Displaygröße testen muss. Am besten ohne viel Kabelsalat und rum kopieren von Dateien.
Mit der „Mirror“ Funktion ist das seit Sketch 3 möglich. Damit kann man seine Layouts schnell und einfach auf Mobilgeräten testen. Es gibt eine App für IOS Devices oder man nutzt die Browser-Funktion über eine IP Adresse im eigenen Wlan Netz.

Änderungen werden live übertragen und sind sofort sichtbar. Schneller kann man seine Layouts nicht testen. Diese Funktion ist in Zeiten von Responsive Design wirklich ein muss.
Auto Save und Versionen
Eine mega starke Sache hat Apple mit Mac OS X Lion eingeführt: Versionen. Eine Funktion, die automatisch im Hintergrund einen Verlauf eines Dokuments aufzeichnet, sobald ich es erstellt habe oder Änderungen daran vornehme. Es ist für mich also immer möglich, in Dokumenten zurückzugehen, eine bestimmte Ebene von letzter Woche zu kopieren und diese im aktuellen Datum wieder einzufügen. Sketch unterstützt diese Funktion auch. Damit geht dann wirklich nichts mehr verloren.

Zusätzlich wird jedes Dokument alle paar Sekunden automatisch gespeichert. Sollte das Programm also mal hängen bleiben (was bisher selten passiert ist), ist alles mit einem Klick wieder da.
Eine mächtige Speicher- und Exportfunktion
Die Exportfunktion in Sketch gehört definitiv in meine Top 5 Gründe warum ich von Photoshop zu Sketch gewechselt habe. Um in Photoshop Ebenen einfach zu exportieren, waren für mich bisher einfach immer zu viele Schritte notwendig. In Sketch ist das wirklich überzeugend gelöst und sehr einfach zu bedienen. Ich benenne meine Ebene in den gewünschten Dateinamen um, stelle die Exporteinstellungen ein und fertig. Kein neues Fenster, alles passiert im Editor selbst und muss auch nicht erneut eingegeben werden.
Ich habe diese Funktion auch schon intensiv bei einem großen Kundenprojekt eingesetzt. Die genauen Schritte kannst du hier nochmal nachlesen: .
Folgendes Video zeigt die unterschiedlichen Sketch-Export Möglichkeiten:
Einfach per drag and drop exportieren
Egal welches Artboard oder welche Ebene du in deiner Liste auswählst, ziehe sie auf deinen Schreibtisch und es wird automatisch ein png bzw. jpg daraus exportiert. Super einfach und wirklich schnell einzusetzen.

Mehrere Stile für eine Ebene verwenden
In Sketch hast du die Möglichkeit, jeder Ebene verschiedene Stile zuzuweisen. Standardmäßig ist dies ein Rahmen und eine Hintergrundfarbe. Dabei kann jeder Effekt unendlich oft dupliziert und verändert werden. Das ist dann hilfreich, wenn man verschiedene Farben oder Strichstärken ausprobieren möchte. Dafür muss man dann nicht immer cmd + z drücken oder mehrere Ebenen anlegen, sondern man kann Stile einfach ein und aus schalten.

Ebenen Styles global definieren
Sobald du einen Stil für eine Ebene gefunden hast, kannst du ihm einen Namen geben und diesen als Layer-Style im Dokument speichern. Änderungen wirken sich anschließend auf alle Ebenen aus, die diesen Style zugewiesen bekommen haben. Eine Art Templates für Ebenen-Stile.
Während dem Gestaltungsprozess, lege ich mir immer eine Übersichtsseite mit im Layout verwendeten Stil-Elementen an. Wie eine Art Styleguide für Button, Formulare etc. Hat eine Schaltfläche z.B. drei unterschiedliche Zustände, kann ich dafür drei Farben vergeben. Diese kann ich, je nach Platzierung und Verwendung im Layout, einfach aktivieren, ohne Ebenen kopieren zu müssen.
Templates seitenübergreifend verwenden
In Sketch heißen diese Vorlagen Symbole. Das heißt, ich erstelle z.B. einen Header, wandele diesen in ein Symbol um und kann ihn dann auf anderen Seiten einfügen. Sobald es zu einer Änderung im Header-Bereich kommt, wird diese automatisch auf alle Seiten übernommen, wo das Symbol eingebettet ist. In Photoshop kann man das wohl am ehesten mit „Smart Objects“ vergleichen.
Ich nutze diese Art von Templates wirklich intensiv. Sobald ein Element öfters vorkommt, mach ich ein Symbol daraus.
Man kann auch eine ganze Seite in ein Symbol umwandeln, wie ich in dieser Animation gezeigt habe.
Ein PDF wird nicht einfach nur als Bild eingefügt
Sobald ich ein PDF in mein Sketch Dokument ziehe, werden mir alle enthaltenen Seiten in Ebenen aufgeteilt. Genauso mit einer SVG oder EPS Datei.

Für Entwickler: SVG oder CSS Code kopieren
Egal welches Element du auf der Seite auswählst, mit einem Rechtsklick kannst du den CSS oder SVG Code zum einbetten kopieren. Ein Beispiel der CSS Attribute für folgenden Button:

background-image: linear-gradient(-135deg, #AD6BFF 0%, #74BCF7 100%);
box-shadow: 0px 11px 11px 0px rgba(0,0,0,0.08);
Vielleicht müssten noch Fallbacks für ältere Browser hinzugefügt werden, aber gerade wenn es darum geht, schnell und einfach Farben und Werte zu übertragen, ist das ein leichter Weg der sicherlich in Zukunft noch weiter ausgebaut wird.
Seitenübergreifende Text Styles
Text Styles in Sketch sind ähnlich wie Absatzformate in der Adobe Suite. Nicht so umfangreich, aber genau mit den Funktionen ausgestattet, die man für digitale Layouts braucht.

Wenn es um das Festlegen von Schriften geht, lege ich mir bei aufwendigeren Layouts immer nebenher eine Art Styleguide an. Das ist später nicht nur gut für die Programmierung, sondern gibt auch mir ein Gefühl dafür, wie Schriftgrößen zueinander harmonieren. Wenn es dann beispielsweise eine Änderung des Zeilenabstands in einer Subline gibt, kehre ich zu dieser Übersicht zurück und sehe sofort, wie sich die Änderung auf die anderen Textgrößen und Definitionen auswirkt.

Wie bei den Layer Styles oder Symbolen auch, wirken sich Änderungen an einem Textformat auf alle anderen Seiten aus.
Plugins und Erweiterungen installieren
Das gab es in Photoshop auch schon, dass verschiedene Plugins installiert werden konnten um das Programm zu erweitern. Trotzdem ist es in Sketch anders. Ich weiß nicht ob es daran liegt, dass es für Entwickler schlichtweg einfacher ist, diese Plugins zu programmieren, aber es gibt weitaus mehr Ideen und Erweiterungen, wie zu meinen Photoshop Zeiten.
Da es wirklich viele gibt und sich für mich erst so langsam meine Favoriten für bestimmte Arbeitsprozess herauskristallisieren, würde ich diese nochmal in einem separaten Beitrag vorstellen.
Eines möchte ich trotzdem kurz zeigen:
InVision Plugin
InVision kennst du vermutlich schon. Sie sind eigentlich dafür bekannt, Prototyping Tools für Designer zu entwickeln. Sie haben aber auch schon viele nützliche Werkzeuge für Sketch rausgebracht. Eins davon ist Craft.
Um nur kurz ein paar Vorteile zu nennen:
- Generiert und fügt automatisch Telefonnummern, Namen, Platzhaltertext usw. in ein Textfeld ein → Kein Lorem Ipsum mehr, sondern realistische Copy
- Generiert automatisch ein Bild von Unsplash um Flächen und Ebenen zu füllen → Kein Rumgesuche mehr im Internet, einfach eine Kategorie wählen und ein Bild wird eingefügt
- Generiert einen Styleguide mit allen verwendeten Farben und Schriftstilen → Änderungen werden global übertragen
- Und vieles mehr















